解决js跨域调用WebApi的问题
电脑版发表于:2020/3/25 17:31
我们在不同的项目访问另一个项目的WEBAPI的时候 出现跨域的问题,
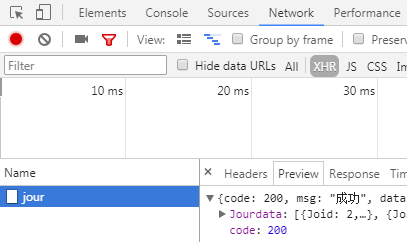
这里我们发现其实是访问成功了 但是就是浏览器显示不出来

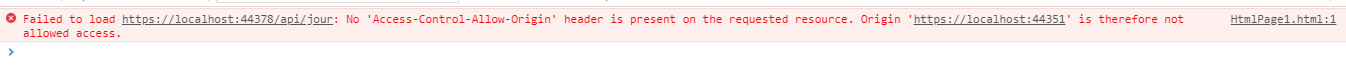
然后这里报了错个:未能加载https://localhost:44378/api/jour:请求的资源上不存在“Access Control Allow Origin”头。因此,不允许访问源“https://localhost:44351”。

这里是我们跨域访问导致的
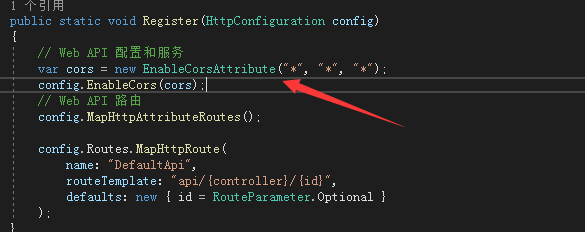
接下来我们在WebApiConfig.cs中添加如下代码即可:

添加之后我们在调用就可以啦