后台返回json数据给前台和前台解析json数据(总结)
前言:hello 大家好,我是小付,今天给大家分享的是后台返回json数据给前台和前台解析json数据,
让我们一起来看看吧!
一般来说web开发中,前台采用json数据提交给后台,后台处理数据以后返回json数据给前台,前台解析json,显示数据。
总而言之,前后台直接交换的数据格式最常用的非json数据无疑了。
这里就总结一些json数据的前后台处理方式。1.JSON数据
JSON(JavaScript Object Notation, JS 对象简谱)
是一种轻量级的数据交换格式,比xml更轻巧(由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用的带宽)。
json是javascript原生格式,就是说在javascript中处理json数据,需要引用其他API或工具包。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
只需要记住!
Json是一种文本字符串!被存储在responseText属性中,而读取json数据可以使用javascript的eval函数来解析json。2.json规则:
在 JS 语言中,一切都是对象,对象是一个无序的 “键/值” 对集合。
因此,任何支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。但是对象和数组是比较特殊且常用的两种类型:
? 对象表示为键值对.
? 数据由逗号分隔.
? 花括号{}保存对象.
? 方括号[]保存数组.键/值对组合中的键名写在前面并用双引号 “” 包裹,使用冒号 : 分隔,然后紧接着值:
{"firstName": "Json"}1这很容易理解,等价于这条 JavaScript 语句:
{firstName : "Json"}1对象在 JS 中是使用花括号包裹 {} 起来的内容,数据结构为 {key1:value1, key2:value2, …} 的键值对结构。
在面向对象的语言中,key 为对象的属性,value 为对应的值。
键名可以使用整数和字符串来表示,值的类型可以是任意类型。
数组在 JS 中是方括号 [] 包裹起来的内容,数据结构为 [“java”, “javascript”, “vb”, …] 的索引结构。
在 JS 中,数组是一种比较特殊的数据类型,它也可以像对象那样使用键值对,但还是索引使用得多。同样,键名可以使用整数和字符串来表示,值的类型可以是任意类型。
3.JSON 与 JS 对象的关系:
很多人搞不清楚 JSON 和 Js 对象的关系,甚至连谁是谁都不清楚。其实,可以这么理解:
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
如:var obj = {a: 'Hello', b: 'World'}; //这是一个对象,注意键名也是可以使用引号包裹的 var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串124.后台返回json数据
一般来说,使用JsonObject来将Java类型数据转换成Json类型,首先要下载该库相关的jar包,下载地址如下:
JsonObject的使用:
后台controller部分代码:JSONObject object = new JSONObject(); //创建Json对象object.put("username", "张三"); //设置Json对象的属性object.put("password", "123456");System.out.println(object.toString()); //调用toString方法将json对象转换成json字符串//把json数据返回给浏览器:PrintWriter out = cu.getWriterOut(response);out.print(object.toString());//或者response.getWriter().write(jsonObject.toString());12345678910115.在JavaScript代码中接收Json数据:
假设result为浏览器得到的json数据,可以使用以下js代码可以将json对象转换为字符串。
比如:
通过$.get从后台获取了一段json串{“id”:“1”,“name”:“ww”},然后要拿到这里面的id和name值:
注意!注意!注意!
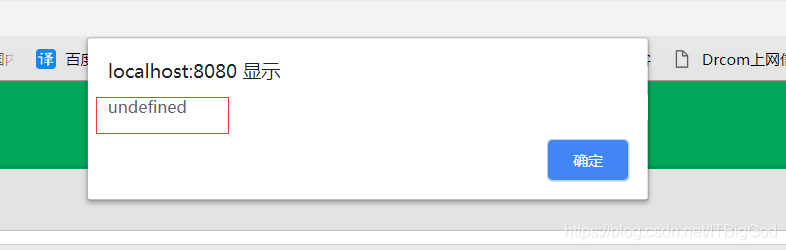
如果你直接这么写!$.get(url, function(data) { alert("ID:" + data.id + "\nName:" + data.name); });1234直接这样写的话,界面会alert提示undefined,因为没能正确解析返回的字符串。
图示:
解决方案:
1、 需要用eval()函数
将返回的串转化成可用的strig串,eval(data),但是因为原串里面是以{}开始和结束的,会被认为是可执行方法,因此需要加上()包围起来,最终形成:
var jsonobj= eval('(' + data + ')'); // 把JSON字符串解析为javascript对象1然后再
alert("ID:" + jsonobj.id + "\nName:" + jsonobj.name);1各种正常的按key取值,就能正常显示了。
2、获取的时候就直接表示返回的是json格式,用.getJSON代替
.getJSON代替.get,其他代码不变,也能正常获取。
也可以直接获取json对象的属性,如下:console.log(result.username);
前端js代码:
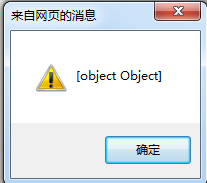
$.ajax({url: url,type: "POST",data: parameters,dataType:"json",async: false,success: function(result){var newData = JSON.stringify(result); //将json对象转换为字符串newData = eval("("+newData+")"); /解析jsonvar annualDays = newData.annualDays;var entryDate = newData.entryDate;$("input[name='extendDataFormInfo.value(fd_shengyu_nianjia)']").val(annualDays);$("input[name='extendDataFormInfo.value(fd_ruzhi_date)']").val(entryDate);}});123456789101112131415161718ps: 注意注释中的代码,如果少了这一句,那么直接alert(result);得到的结果会是
所以在这里stringfy()的作用是用于从一个对象解析出字符串
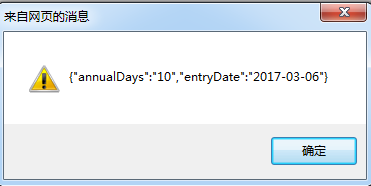
加上了var newData = JSON.stringify(result);这句,然后你再alert(newData);
得到的就会是你想要的结果,如下:另外:
如果返回的json数据格式不是很规范的解决办法:判断后台返回的数据格式是否字符串,是则转,不是则不转?
var $obj = (typeof data.content == 'string') ? JSON.parse(data.content):data.content1总结:
前台发送请求,并且设置数据为json格式‘
$.ajax({ url:"selectByid.", datatype:'json', data:{id:id}, // 发送数据 1234
数据回调函数
success:function(data){alert(data);var json = eval("("+data+")");//将json类型字符串转换为json对象alert("hjf"+json.name);1234
给对应的input赋值:
$("#id").val(json.id),$("#name").val(json.name),$("#age").val(json.age);123
后台代码:返回json数据
response.getWriter().print(str); //将数据返回前台ajax16.前端ajax接不到json解决?
在前台:
async:false, //加上这个属性就好了17.返回的json字符串中有转义符解决?
比如:
"result":"{\"id\":\"60\",\"qid\":\"1\",\"bazi\":\"baiz\",\"shenxiao\":\"\",\"xingzuo\":\"\",\"wuge\":\"\",\"jianyi\":\"\",\}"1这样我们我们使用JSON.parse(result) ,直接转化为json的话是会报错的。
解决方法:
我们先把转义符用正则表达式去掉,var string = result.replace("/\\",""); var getDataArray = JSON.parse(string)12这样就OK了,不过要注意有时候也是需要指定返回数据类型的
dataType:“json”8.使用其他的json依赖包方式:
引入阿里巴巴的json依赖包:
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.9</version> </dependency>12345模拟后台:
String params="{\"channelCode\":\"bbb\",\"accountNo\":\"121300000932\",\"message\":\"字符信息解密成功\",\"status\":\"1\"}"; JSONObject pa=JSONObject.parseObject(params); System.out.println(pa.getString("message"));123结果:
或者:
引入net.sf.json-lib依赖包:<dependency> <groupId>net.sf.json-lib</groupId> <artifactId>json-lib</artifactId> <version>2.4</version> <classifier>jdk15</classifier> </dependency>123456后台:
String params="{\"channelCode\":\"ccy\",\"accountNo\":\"121300000932\",\"message\":\"字符信息解密成功\",\"status\":\"1\"}";JSONObject pa=JSONObject.fromObject(params);String accountNo=pa.getString("accountNo");System.out.println(accountNo);1234结果:
9.后台对象转换json数据返回给前台
List集合转换成json代码:
List list = new ArrayList(); list.add( "first" ); list.add( "second" ); JSONArray jsonArray2 = JSONArray.fromObject( list );1234Map集合转换成json代码:
Map map = new HashMap(); map.put("name", "json"); map.put("bool", Boolean.TRUE); map.put("int", new Integer(1)); map.put("arr", new String[] { "a", "b" }); map.put("func", "function(i){ return this.arr[i]; }"); JSONObject json = JSONObject.fromObject(map);1234567或者在项目中加入引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
下载地址。1.commons-lang.jar 2.commons-beanutils.jar 3.commons-collections.jar 4.commons-logging.jar 5.ezmorph.jar 6.json-lib-2.2.2-jdk15.jar123456用法同上
JSONObject jsonObject = JSONObject.fromObject(message); getResponse().getWriter().write(jsonObject.toString());12当把数据转为json后,用如上的方法发送到客户端。前端就可以取得json数据了。(可以参考最下面的实例)
10.后台返回数据给前台,json中文乱码解决方法
在实际运用场景中,当前台发起请求后,我们需要从后台返回数据给前台,这时,如果返回的数据中包含中文,则经常会出现在后台查询出来都是好好,但是传输回去就莫名的乱码了,而且即使在 web.xml 中进行编码过滤了,但还是乱码。
解决办法:
只需要在 spring-mvc.xml 配置文件中配置一次就好,省去了我们重复写的麻烦,配置内容如下:<!--自定义消息转换器的编码,解决后台传输json回前台时,中文乱码问题--> <mvc:annotation-driven > <mvc:message-converters register-defaults="true"> <bean class="org.springframework.http.converter.StringHttpMessageConverter" > <property name = "supportedMediaTypes"> <list> <value>application/json;charset=utf-8</value> <value>text/html;charset=utf-8</value> <!-- application 可以在任意 form 表单里面 enctype 属性默认找到 --> <value>application/x-www-form-urlencoded</value> </list> </property> </bean> <bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter" ></bean> </mvc:message-converters> </mvc:annotation-driven>12345678910111213141516加上这段配置,保存重新运行,再次访问,会发现,原先的中文乱码都已经正常显示了。
方法二:在后台的方法映射添加:
@RequestMapping(value="/getphone",produces = “text/plain;charset=utf-8”)
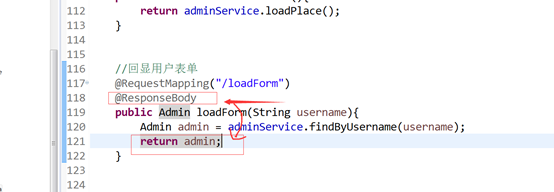
11.Spring MVC返回json数据的方式
1. 采用@ResponseBody注解
@ResponseBody 注解的作用是:
将controller的方法返回的对象通过适当的转换器转换为指定的格式之后,写入到response对象的body区,通常用来返回JSON数据或者是XML数据,需要注意的呢,在使用此注解之后不会再走试图处理器,而是直接将数据写入到输入流中,他的效果等同于通过response对象输出指定格式的数据。
使用举例:
使用@ResponseBody 注解返回响应体 直接将返回值序列化json
优点:不需要自己再处理再举例:
RequestMapping("/login") @ResponseBody public User login(User user){ return user; }12345使用@ResponseBody 注解返回响应体 直接将返回值序列化json。
User字段:userName pwd,那么在前台接收到的数据为:’{“userName”:“xxx”,“pwd”:“xxx”}’,效果等同于如下代码:
@RequestMapping("/login")public void login(User user, HttpServletResponse response){ response.getWriter.write(JSONObject.fromObject(user).toString());}12345需要在springmvc的配置文件xml中添加:
<mvc:annotation-driven/> 12. 采用工具类,进行json格式转换带回
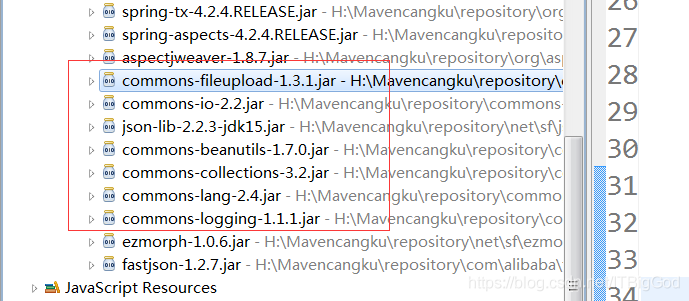
JSON-lib包是一个beans,collections,maps,java arrays 和XML和JSON互相转换的包。在本例中,我们将使用JSONObject类创建JSONObject对象,然后我们打印这些对象的值。为了使用JSONObject对象,我们要引入"net.sf.json"包。为了给对象添加元素,我们要使用put()方法。
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
commons-lang.jar commons-beanutils.jar commons-collections.jar commons-logging.jar ezmorph.jar json-lib-2.2.2-jdk15.jar123456效果:
工具类:
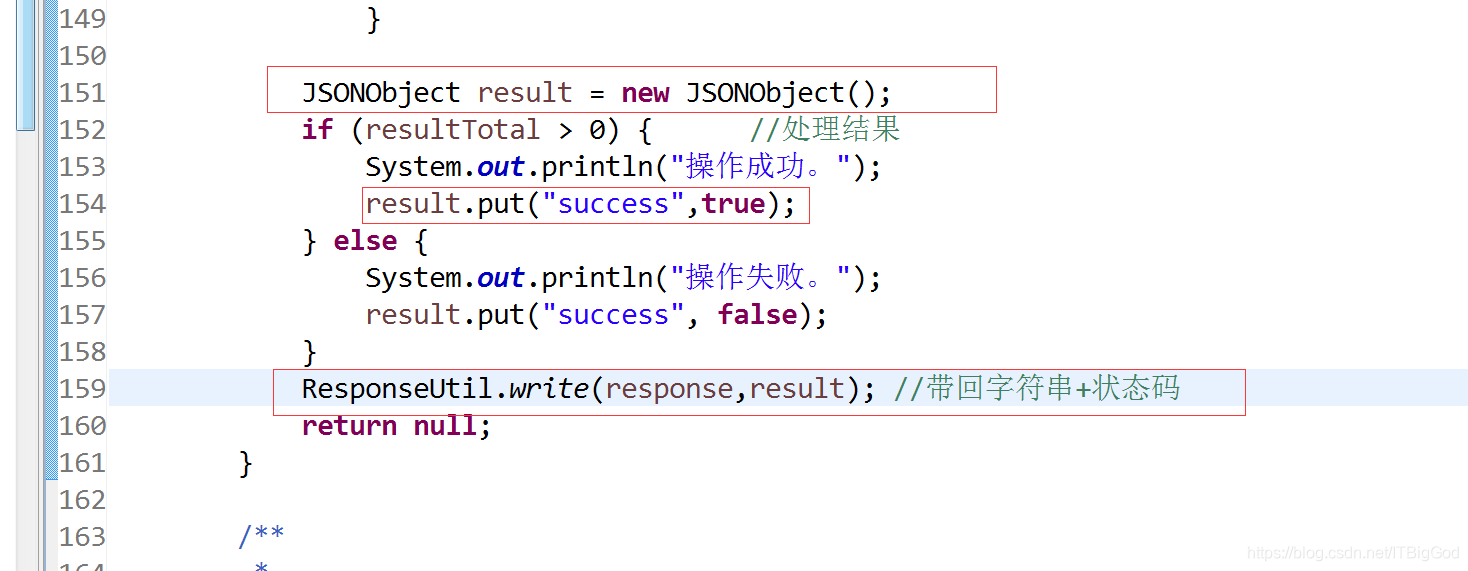
ResponseUtil.javapackage com.zout.utils;import java.io.PrintWriter;import javax.servlet.http.HttpServletResponse;import net.sf.json.JSONArray;import net.sf.json.JSONObject;/** *@class_name:ResponseUtil *@param: EasyUi-响应工具类 *@return: 返回字符串格式数据、result是JSONObject对象(json对象) *@author:Zoutao *@createtime:2018年3月8日 */public class ResponseUtil { public static void write(HttpServletResponse response, Object result) throws Exception { response.setContentType("text/html;charset=utf-8"); response.addHeader("Access-Control-Allow-Origin", "*"); PrintWriter out = response.getWriter(); out.println(result.toString()); System.out.println("带回的json字符串为:"+result.toString()+"类型为:"+result.getClass().getName()); out.flush(); out.close(); } public static void main(String[] args) throws Exception { /*在web运用控制层中调用如下:*/ JSONObject result = new JSONObject(); //创建json对象 JSONArray jsonArray = JSONArray.fromObject("name:zhangsan"); //字符串转为json数组 result.put("rows", jsonArray); //放入json数组中,并起个名字 HttpServletResponse response = null; //jsp的response对象 ResponseUtil.write(response, result); //result写入response带回前台,jsp按名字拿取。 }}1234567891011121314151617181920212223242526272829303132333435后台具体调用:
JSONObject result = new JSONObject(); if (resultTotal > 0) { //处理结果 System.out.println("操作成功。"); result.put("success",true) result.put("message","操作成功"); //消息语句 } else { System.out.println("操作失败。"); result.put("success", false); result.put("message","操作失败"); } ResponseUtil.write(response,result); //带回字符串+状态码 return null;123456789101112图:
后台已经通过工具类封装为json字符串了,使用response带回需要的数据,使用result带回状态字符串或状态码。
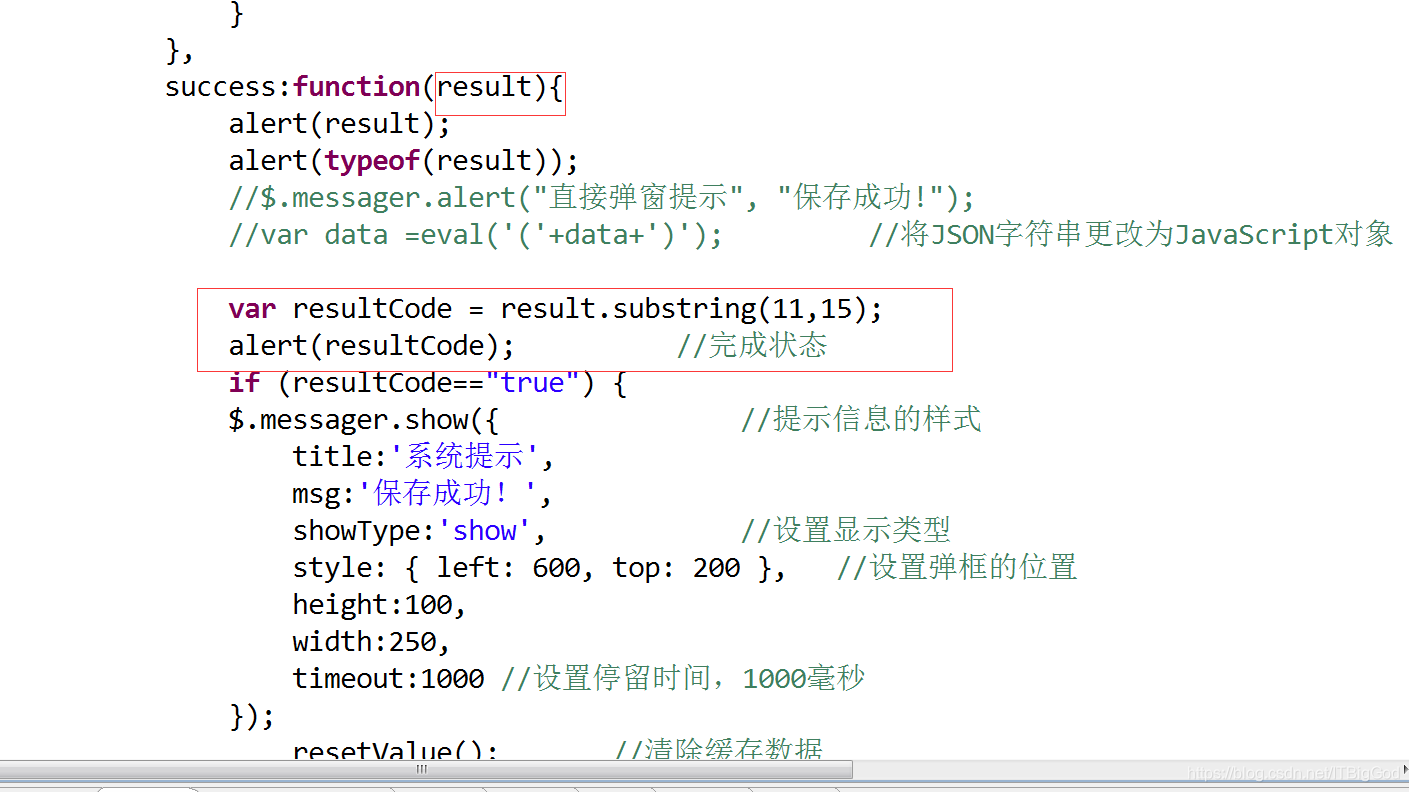
前台:
这是当成返回一个json字符串,然后直接采取字符串截取的方式,取出消息语句message等消息。这是另外一种写法:就是解析传回来的json字符串我js的对象,然后按照key/value的取值。
function (data) { var data=eval("("+data+")"); //解析json //alert(data.message) $.messager.show({ title:'消息', msg:data.message, //按key取值 timeout:1000, showType:'slide', height:120, width:200 }); });123456789101112推荐这种方式。
效果图:以上都是后台返回json数据给前台和前台解析json数据的一些总结,希望能帮到各位
原文链接:https://blog.csdn.net/ITBigGod/article/details/83754397
每日一笑
1,有一个年轻人问禅师:
“我清高孤独,志向远大,难以容忍这个俗世怎么办?”
禅师拿出一个小袋子让他去装满院子的落叶,不一会就装满了。
禅师又给了他一个大袋子,
年轻人恍然大悟:“你是说我应该心胸开阔,海纳百川?”
禅师摇头指着他手里的袋子:“装,你接着装。”
2,放假的单身狗避免不了相亲,下午跟妹子见面后感觉很不错,
晚上一起吃完饭,我送她回家,我感觉我要脱单了。
在她家楼下碰见一阿姨,我一看就觉得面熟,阿姨也歪着太头看我,
妹子看我们这样,欣喜地问阿姨:“妈,你们认识呀?”
我还没想起来在哪见过,
阿姨一拍大腿说:“我想起来了!上次在超市门口我摔了一跤,就你一个人笑出声了!”
3,今天早上天空下起了大雪,大家上班都迟到了。
我说:“昨天晚上我做梦,就梦见今早就下雪,神了!”
经理:“你明知要下雪,为什么不早点来?
今天只有你算迟到!”
我:。。。