微信上传视频容易踩的坑
微信开发文档上的讲解有误 不能按照上面的思路来

这个时候我们需要合二为一 把他组合在一起
<form id="form1" method="post" enctype="multipart/form-data" action="https://api.weixin.qq.com/cgi-bin/material/add_material?access_token=@token&type=video">
<input type="file" value="浏览" name="media" />
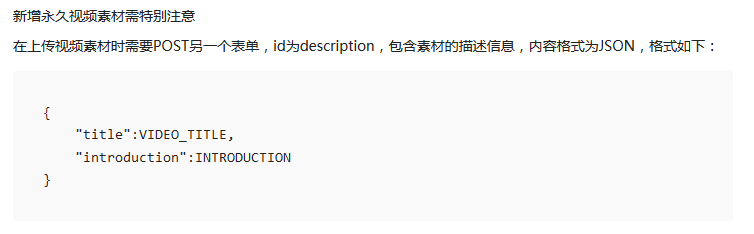
<input type="text" id="description" name="description" />// 注意id必须为 description 否则会报数据文件传输丢失.
<input type="button" value="上传" onclick="shang()" />
</form>
<script>
var shang = function () {
var former = document.getElementById("form1");
console.log(former);
//描述
var cont = document.getElementById("description");
var jsonobj = {};
jsonobj.title = "微信小视频";
jsonobj.introduction = "微信测试视频";
console.log(cont);
cont.value = JSON.stringify(jsonobj);
former.submit();
}
</script>


