异步调用-异步请求接收响应数据 02
电脑版发表于:2022/8/3 16:34
一 、
在jsp里面的写法
在controller方法处的写法


二、案例、
续写于异步调用-接收异步请求参数 01
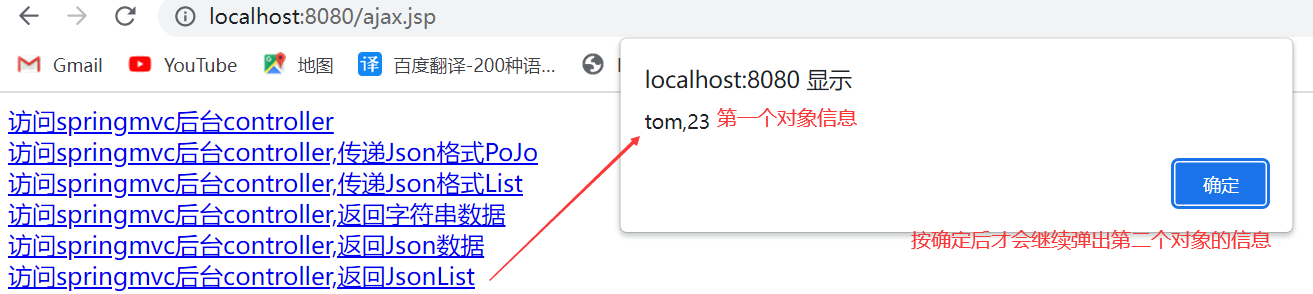
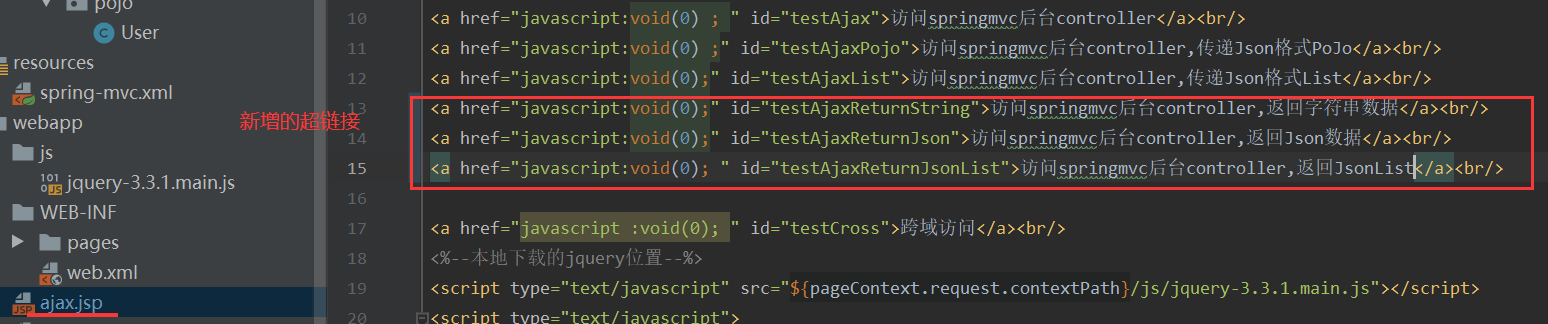
1.1、在ajax.jsp 新增超链接
1.2、超链接具体的功能
//为id="testAjaxReturnString"的组件绑定点击事件
$("#testAjaxReturnString").click(function () {
//发送异步调用
$.ajax({
type: "POST",
url: "ajaxReturnString",
//回调函数
success: function (data) {
//打印返回结果
alert(data);
}
});
});
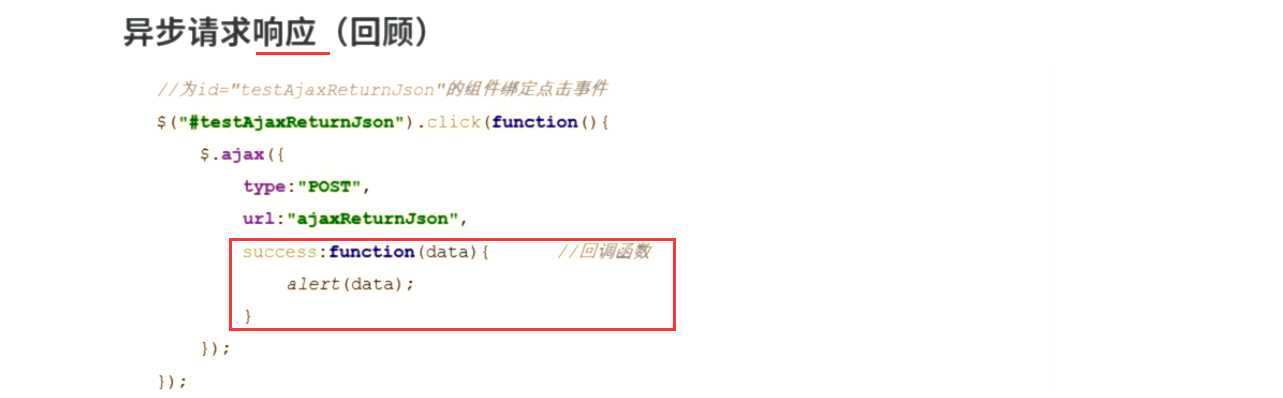
//为id="testAjaxReturnJson"的组件绑定点击事件
$("#testAjaxReturnJson").click(function () {
//发送异步调用
$.ajax({
type: "POST",
url: "ajaxReturnJson",
//回调函数
success: function (data) {
//打印返回结果
// alert(data);
alert(data['name']+","+data['age']);
}
});
});
//为id="testAjaxReturnJson"的组件绑定点击事件
$("#testAjaxReturnJsonList").click(function () {
//发送异步调用
$.ajax({
type: "POST",
url: "ajaxReturnJsonList",
//回调函数
success: function (data) {
//打印返回结果
// alert(data);
alert(data[0]['name']+","+data[0]['age']);
alert(data[1]['name']+","+data[1]['age']);
}
});
});2、在controller新增的方法
@RequestMapping("/ajaxReturnString")
@ResponseBody
public String ajaxReturnString() {
System.out.println("controller return String ...... ");
return "page.jsp";
}
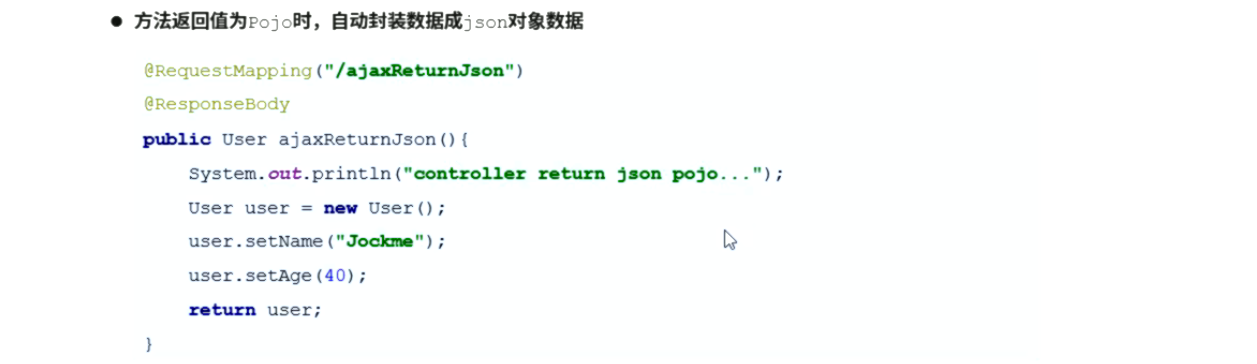
@RequestMapping("/ajaxReturnJson")
@ResponseBody
public User ajaxReturnJson() {
System.out.println("controller return Json pojo ...... ");
User user = new User();
user.setName("lihua");
user.setAge(33);
return user;
}
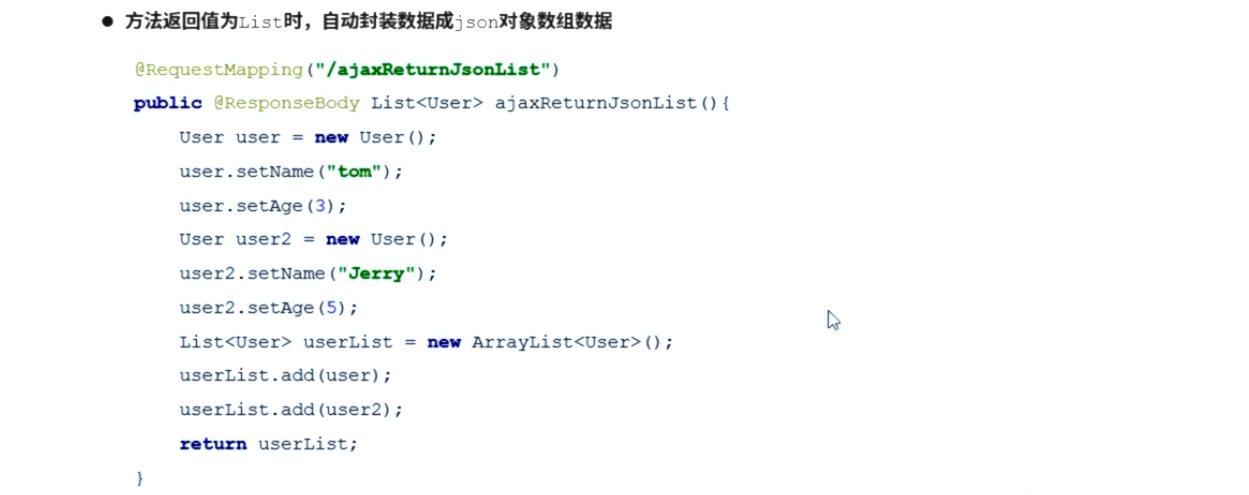
@RequestMapping("/ajaxReturnJsonList")
@ResponseBody
public List ajaxReturnJsonList() {
System.out.println("controller return Json List ...... ");
User user = new User();
user.setName("tom");
user.setAge(23);
User user2 = new User();
user2.setName("lihua");
user2.setAge(33);
ArrayList<User> list=new ArrayList<>();
list.add(user);
list.add(user2);
return list;
}3、效果