vue.js 学习日记第三章-vue中的简单事件及事件修饰符
电脑版发表于:2019/5/29 17:30
官网:https://cn.vuejs.org/v2/guide/
vue.js 学习日记第二章:http://www.tnblog.net/18323015640/article/details/2449
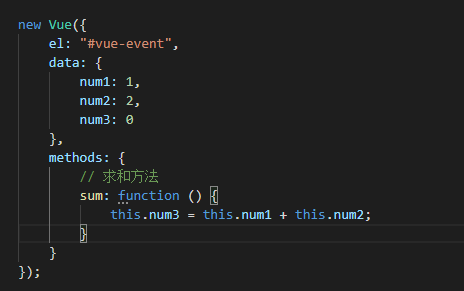
这一章主要学习一下vue的一些事件,我们还是用原来的页面,不过重新声明了一个vue对象,直接上例子:
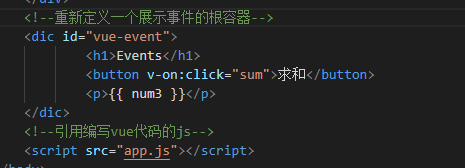
1.click 单击事件


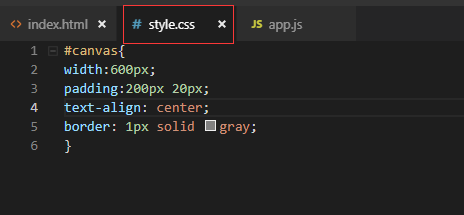
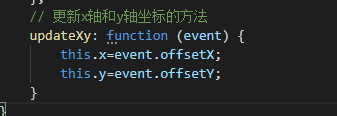
2.鼠标移动事件



其它的事件使用方式大家也可以自己去尝试一下,这里就不一一举例了....
学习到事件了,顺便总结归纳一下事件的修饰符及用法:
1.once
表示事件只能执行一次
2.prevent
表示阻止默认事件的执行
3.stop
表示终止事件的执行
使用方式:

还有很多其它的修饰符大家也可以去学习一下.......

