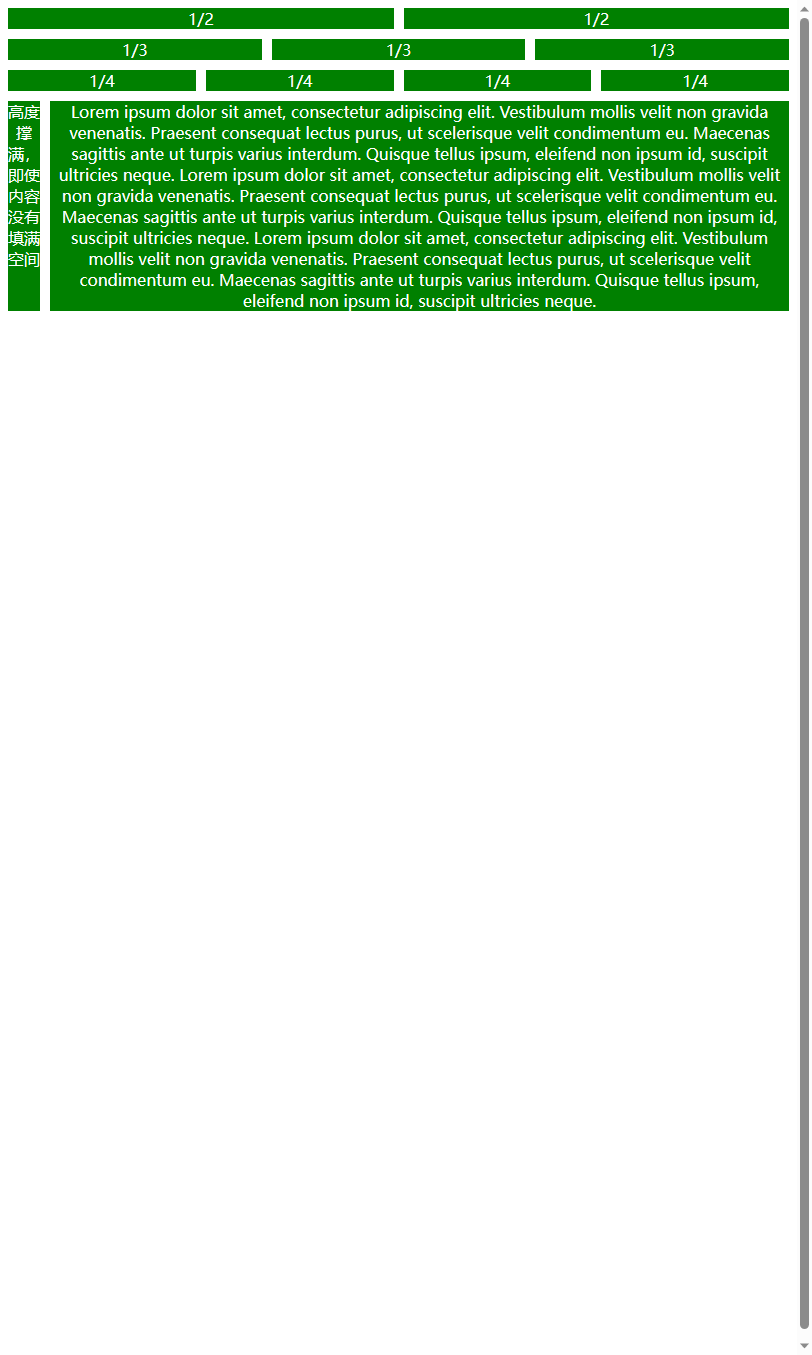
flex flex-gorw不等分的问题 电脑版发表于:2023/5/21 9:30 # flex flex-gorw不等分的问题 今天在练习flex 栅格布局的时候, 明明设置了项目元素都是flex-gorw:1; 但是发现有个地方 ,因为div填充了内容 导致没有平分成功,如下图。 后面查资料发现(引用: https://my.oschina.net/pokdars/blog/3023900) 解决方案1: 大神的博客加上: width: 0; 就可以解决,但是不知道为啥要这样解决。 我是前端小白, 这个原因先放这 后面我还发现一个解决方案 解决方案2 : 就是在html,body 上加上width:100%,估计平分不成功的原因就是没有宽度的原因  源码: ```html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>栅格布局</title> <style> html, body { height: 100%; } .grid { display: flex; /* 设置网格之间的间隙 */ gap: 10px; /* 设置上下边距 */ margin-bottom: 10px; } .grid .cell { width: 0; flex-grow: 1; background-color: green; text-align: center; color: #fff; } </style> </head> <body> <div class="main"> <div class="grid"> <div class="cell">1/2</div> <div class="cell">1/2</div> </div> <div class="grid"> <div class="cell">1/3</div> <div class="cell">1/3</div> <div class="cell">1/3</div> </div> <div class="grid"> <div class="cell">1/4</div> <div class="cell">1/4</div> <div class="cell">1/4</div> <div class="cell">1/4</div> </div> <div class="grid"> <div class="cell">高度撑满,即使内容没有填满空间</div> <div class="cell"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum mollis velit non gravida venenatis. Praesent consequat lectus purus, ut scelerisque velit condimentum eu. Maecenas sagittis ante ut turpis varius interdum. Quisque tellus ipsum, eleifend non ipsum id, suscipit ultricies neque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum mollis velit non gravida venenatis. Praesent consequat lectus purus, ut scelerisque velit condimentum eu. Maecenas sagittis ante ut turpis varius interdum. Quisque tellus ipsum, eleifend non ipsum id, suscipit ultricies neque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum mollis velit non gravida venenatis. Praesent consequat lectus purus, ut scelerisque velit condimentum eu. Maecenas sagittis ante ut turpis varius interdum. Quisque tellus ipsum, eleifend non ipsum id, suscipit ultricies neque. </div> </div> </div> </body> </html> ``` 引用文章: [flex练习](https://juejin.cn/post/7211537759848300602#heading-4) [不平分解决方案](https://my.oschina.net/pokdars/blog/3023900)