webservice和wcf和web.api简单介绍
在.net平台下,有大量的技术让你创建一个HTTP服务,像Web Service,WCF,现在又出了Web API。在.net平台下,你有很多的选择来构建一个HTTP Services。我分享一下我对Web Service、WCF以及Web API的看法。
Web Service
1、它是基于SOAP协议的,数据格式是XML
2、只支持HTTP协议
3、它不是开源的,但可以被任意一个了解XML的人使用
4、它只能部署在IIS上
WCF
1、这个也是基于SOAP的,数据格式是XML
2、这个是Web Service(ASMX)的进化版,可以支持各种各样的协议,像TCP,HTTP,HTTPS,Named Pipes, MSMQ.
3、WCF的主要问题是,它配置起来特别的繁琐
4、它不是开源的,但可以被任意一个了解XML的人使用
5、它可以部署应用程序中或者IIS上或者Windows服务中
WCF Rest
1、想使用WCF Rest service,你必须在WCF中使用webHttpBindings
2、它分别用[WebGet]和[WebInvoke]属性,实现了HTTP的GET和POST动词
3、要想使用其他的HTTP动词,你需要在IIS中做一些配置,使.svc文件可以接受这些动词的请求
4、使用WebGet通过参数传输数据,也需要配置。而且必须指定UriTemplate
5、它支持XML、JSON以及ATOM这些数据格式
Web API
1、这是一个简单的构建HTTP服务的新框架
2、在.net平台上Web API 是一个开源的、理想的、构建REST-ful 服务的技术
3、不像WCF REST Service.它可以使用HTTP的全部特点(比如URIs、request/response头,缓存,版本控制,多种内容格式)
4、它也支持MVC的特征,像路由、控制器、action、filter、模型绑定、控制反转(IOC)或依赖注入(DI),单元测试。这些可以使程序更简单、更健壮
5、它可以部署在应用程序和IIS上
6、这是一个轻量级的框架,并且对限制带宽的设备,比如智能手机等支持的很好
7、Response可以被Web API的MediaTypeFormatter转换成Json、XML 或者任何你想转换的格式。
WCF和WEB API我该选择哪个?
1、当你想创建一个支持消息、消息队列、双工通信的服务时,你应该选择WCF
2、当你想创建一个服务,可以用更快速的传输通道时,像TCP、Named Pipes或者甚至是UDP(在WCF4.5中),在其他传输通道不可用的时候也可以支持HTTP。
3、当你想创建一个基于HTTP的面向资源的服务并且可以使用HTTP的全部特征时(比如URIs、request/response头,缓存,版本控制,多种内容格式),你应该选择Web API
4、当你想让你的服务用于浏览器、手机、iPhone和平板电脑时,你应该选择Web API
1.webservice例子介绍
原理:WebService是一个SOA(面向服务的编程)的架构,它是不依赖于语言,不依赖于平台,可以实现不同的语言间的相互调用,通过Internet进行基于Http协议的网络应用间的交互。
作用:主要用于数据交换、提供服务接口
优点:可跨平台、部署简单调用方便、无需额外客户端支持一、创建一个WebService服务
1.创建一个普通的Asp.Net Web应用程序,名称为WebServiceDemo2.在刚创建的web程序里添加一个WebService服务文件,名称为TestService.asmx, 步骤看截图
3.编写TestService.asmx服务代码,代码如下
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; namespace WebService { /// <summary> /// TestService 的摘要说明 /// </summary> [WebService(Namespace = "http://aaa.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 // [System.Web.Script.Services.ScriptService] public class TestService : System.Web.Services.WebService { [WebMethod] public string HelloWorld() { return "Hello World"; } [WebMethod] public int Add(int i, int j) { return i + j; } } }
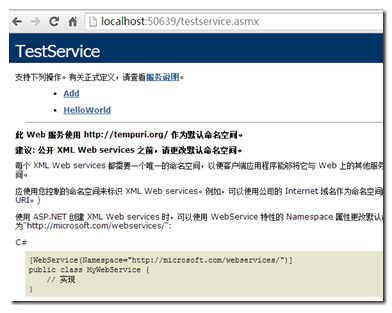
4.进行编译。然后F5运行刚创建的项目,我这边的url是:http://localhost:50639/testservice.asmx , 如果能看到下面截图就说明创建成功。
二、后台调用方式
1.添加服务引用(可以添加一个新项目或在当前WebServiceDemo项目里做引用测试,这里我直接在WebServiceDemo做引用测试)步骤:
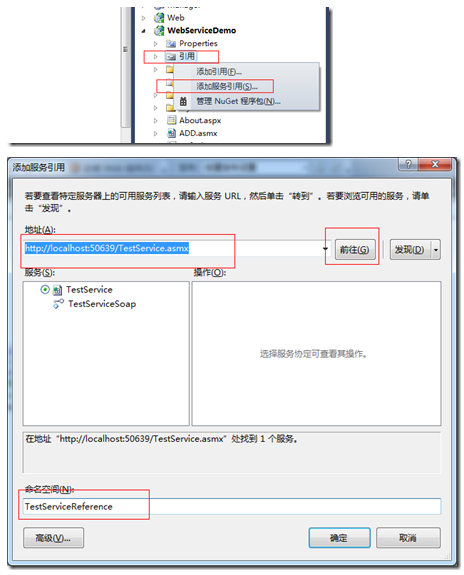
a) 右击WebServiceDemo项目里的引用,然后选择“添加服务引用”
b) 弹出框地址填写: http://localhost:50639/TestService.asmx, (注意:这里要换成你自己刚运行的服务地址)
c) 命名空间改为“TestServiceReference”,然后点击“往前”按钮进行测试,如无问题,点击确定按钮完成服务的引用
如下截图:
2.在后台cs调用,新建一个web.aspx页面,在后台键入如下代码进行测试
protected void Page_Load(object sender, EventArgs e) { //RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(Request.QueryString["ReturnUrl"]); //调用方法 TestServiceReference.TestServiceSoapClient testService = new TestServiceReference.TestServiceSoapClient(); int result = testService.Add(1, 2); string hellowWorld = testService.HelloWorld(); Page.Response.Write("整型结果:" + result.ToString() + "。字符串结果:" + hellowWorld); }3.如看到结果,说明WebService的创建和引用成功了
三、前台js调用方式
1.打开TestService.asmx,对代码进行修改,以适应js调用,代码如下using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; namespace WebService { /// <summary> /// TestService 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 [System.Web.Script.Services.ScriptService] public class TestService : System.Web.Services.WebService { public string GetWeekName(int day) { string result; if (day > 6) { result = "输入格式有误"; } else { DayOfWeek week = (DayOfWeek)day; result = week.ToString(); } return result; } } }
2.前端页面代码(注意这里需要引入jquery文件)
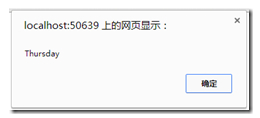
<script type="text/javascript"> $(function () { $.ajax({ type: 'POST', url: 'TestService.asmx/GetWeekName', data: '{ day: 4}', dataType: 'json', contentType: "application/json", success: function (data) { alert(data.d); } }); }); </script>3.编译WebService所在项目,然后运行我们刚写好的前端页面, 结果如下
4.看到结果了吗,如果看到,说明你已经从创建一个WebService服务到使用都已经操作了一遍。举一反三,剩下的看你的了
2.wcf例子介绍
一、概述
Windows Communication Foundation(WCF)是由微软发展的一组数据通信的应用程序开发接口,可以翻译为Windows通讯接口,它是.NET框架的一部分。由 .NET Framework 3.0 开始引入。
WCF的最终目标是通过进程或不同的系统、通过本地网络或是通过Internet收发客户和服务之间的消息。
WCF合并了Web服务、.net Remoting、消息队列和Enterprise Services的功能并集成在Visual Studio中。
WCF专门用于面向服务开发。
二、基于Asp.net 的应用程序开发与面向服务开发
在基于Asp.net 的应用程序开发中,我们由客户机的浏览器访问应用程序服务器,然后通过应用程序服务器中的数据库连接去连接数据库服务器,读取或是操作数据,有时候可能会 多一个文件服务器。大家可以观察到,基本上所有的应用都放在了一台服务器上,但对于一个,由于业务上的需要(如:与外部系统交互),一台服务器很难支持所 有的应用。我们再看下面的图:
客户机使用浏览器访问服务器A,服务器A为了业务需要与其他各种应用部署在服 务器B、C、D....再通过WCF技术互相通信,相互访问...然而面向服务的好处不仅仅在此,他还提供了不同语言不同操作系统的可交互性..由于本文 不是介绍SOA的文章,感兴趣的同学可以参见:SOA
三、第一个WCF程序
1. 新建立空白解决方案,并在解决方案中新建项目,项目类型为:WCF服务应用程序。建立完成后如下图所示:
2.删除系统生成的两个文件IService1.cs与Service1.svc。
3.添加自定义的WCF【服务文件】User.svc,此时vs2010会自动生成WCF接口文件IUser.cs,我们在IUser中定义WCF方法ShowName,在User.svc.cs对该接口的方法进行实现。
代码如下:
using System.ServiceModel; namespace WCFService { [ServiceContract] public interface IUser { [OperationContract] string ShowName(string name); } } namespace WCFService { public class User : IUser { public string ShowName(string name) { string wcfName = string.Format("WCF服务,显示姓名:{0}", name); return wcfName; } } }大家可以看到,在WCF中的接口与普通接口的区别只在于两个上下文,其他的和我们正常学习的接口一样。定义这个上下文要添加System.ServiceModel的引用。
[ServiceContract],来说明接口是一个WCF的接口,如果不加的话,将不能被外部调用。
[OperationContract],来说明该方法是一个WCF接口的方法,不加的话同上。
此时我们的第一个WCF服务程序就建立好了,将User.svc“设为起始页”,然后F5运行一下试试,如下图所示,VS2010自动调用了WCF的客户端测试工具以便我们测试程序:
我们双击上图中的 ShowName() 方法,出现如下图:
在请求窗口中的值中输入参数“你的姓名”,然后点击“调用”,在响应窗口中会 出现返回值“WCF服务,显示姓名:你的姓名”,说明测试成功,点击下面的XML也可以看到XML的数据传输。我们现在建立好了服务的应用程序和业务逻 辑,即非常简单的打印姓名的方法,测试也成功了。那么我们怎么用呢?
四、场景
我们设计的场景是在生产中经常应用的场景,把WCF程序寄宿在IIS之上。假 设场景如下:A服务器和B服务器。我们把我们刚刚建立的WCF程序“部署”在B服务器上(本教程的A,B服务器都放是我自己的一台机器),我们的目标是在 A服务器的应用程序来访问B服务器的WCF程序,实现服务器端的应用程序通讯。
五、将WCF程序寄宿在B服务器的IIS之上
首先我们将WCF应用程序发布一下,然后部署在B服务器的IIS之上,如下图所示:
鼠标右键浏览Uesr.svc,在游览器中出现如下图所示,说明服务部署成功。
上图中的http://localhost/User.svc?wsdl即为我们要引用的服务地址。
六、在客户端[A服务器]创建服务的引用
我们这里以Web应用程序为例,建立地物理地址为本机,但是大家可以想像成B服务器是远程计算机,localhost为一个其他的IP地址。
新建解决方案,并且创建ASP.NET Web应用程序的项目。命名为:WCFClient,如下图所示:
(1)新建Asp.net页面,命名为:WcfTest.aspx。
(2)添加在第五步中部署的服务的引用。如下图所示:
此时弹出添加服务引用的窗体,如下图所示:
我们在地址里写上我们寄宿在IIS上的WCF服务的地址服务路径,此处为:http://localhost/User.svc?wsdl, 在名称空间处填写WCFService[此名称空间要在下面的客户端中引用]然后点击“前往”-->“确定”按钮。此时我们完成了对服务的引用。我 们再次查看解决方案,里面多了Service References的文件夹,通过资源管理器打开后里面多了些文件,这些文件用于客户端向服务端的调用,现在先不用管他。
七、使用WCF服务端的方法
WcfTest.aspx的代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WCFTest.aspx.cs" Inherits="WCFClient.WCFTest" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <asp:TextBox ID="txtName" runat="server"></asp:TextBox><br /> <asp:Button ID="btnSubmit" runat="server" Text="测试WCF服务" OnClick="btnClick" /> </form> </body> </html> using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; //引用WCF服务的名称空间 using WCFClient.WCFService; namespace WCFClient { public partial class WCFTest : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnClick(object sender, EventArgs e) { UserClient user = new UserClient(); string result = user.ShowName(this.txtName.Text); Response.Write(result); } } }上面中的UserClient类是在添加引用的时候生成的服务端User类的客户端代理类,一般客户端代理类名称都会是**Client。我们运行一下看下效果。
通过以上的例子,我们完成了由A服务器的应用向B服务器中WCF提供的方法的调用。这个例子比较简单,对于经常开发B/S结构应用程序的同学们来说比较好理解。
八、说明:因为网上的入门教程比较少,本教程只做入门,后面会继续讲些其他入门的东西,深入的请看园子里:Artech 大哥的文章。
九、代码下载:
十、版权
转载请注明出处:http://www.cnblogs.com/iamlilinfeng
活到老,学到老,练到老...3.web.api的例子介绍 HTTP 不只是用于生成 web 页面。它也是功能强大的平台,用于构建公开服务和数据的 Api。HTTP 是简单、灵活并且无处不在。所以 HTTP 客户端服务范围非常广泛,包括浏览器、 移动设备和传统的桌面应用程序。ASP.NET Web API 是用于生成 web Api 在.NET 框架上的框架。在本教程中,您将使用 ASP.NET Web API 创建的 web API 返回的产品列表。前端 web 页使用 jQuery 来显示结果。
启动 Visual Studio 时,从开始页中选择新项目。或者,从文件菜单中,选择新建,然后项目.
在模板窗格中选择已安装的模板和展开Visual C#节点。在Visual C#中,选择Web。在项目模板的列表中,选择ASP.NET MVC 4 Web 应用程序。"HelloWebAPI"项目命名并单击确定.
在新的 ASP.NET MVC 4 项目对话框中,选择Web API并单击确定.
添加Model
一个Model对象,表示您的应用程序中的数据模型。ASP.NET Web API 可以自动序列化到 JSON、 XML 或一些其他格式,然后将序列化的数据写入 HTTP 响应消息的正文。只要客户端可以读取序列化格式,它可以反序列化对象。大多数客户端可以解析 XML 或 JSON。让我们首先创建一个简单的Model,此示例中用来代表一种产品。如果解决方案资源管理器中不可见,请单击视图菜单,然后选择解决方案资源管理器。在解决方案资源管理器中,右键单击模型文件夹。从上下文菜单中,选择添加,然后选择类.
命名类"Product"。下一步,将下列属性添加到
Product类。
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace HellowWebApi.Models { public class Product { public int Id { get; set; } public string Name { get; set; } public string Category { get; set; } public decimal Price { get; set; } } }
控制器是一个对象,用于处理 HTTP 请求。如果您使用过 ASP.NET MVC ,然后您已熟悉控制器。那么同样应用在Web API 中,但是Web API 中的控制器从ApiController类而不是控制器类派生的。还有一个主要区别是 Web API 控制器上的行动返回不是视图,而是返回数据。
添加一个新的控制器,如下所示:
在解决方案资源管理器中,右键单击控制器文件夹。选择添加,然后选择控制器.
添加控制器向导中,命名为"ProductsController"的控制器。在模板下拉列表中选择空 API 控制器。然后单击添加.
添加控制器向导将创建一个名为控制器文件夹中的 ProductsController.cs 文件。
添加下面的实现:
using HellowWebApi.Models; using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Web; using System.Web.Http; using System.Web.Mvc; namespace HellowWebApi.Controllers { public class ProductsController : ApiController { Product[] products = new Product[] { new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M } }; public IEnumerable<Product> GetAllProducts() { return products; } public Product GetProductById(int id) { var product = products.FirstOrDefault((p) => p.Id == id); if (product == null) { throw new HttpResponseException(HttpStatusCode.NotFound); } return product; } public IEnumerable<Product> GetProductsByCategory(string category) { return products.Where( (p) => string.Equals(p.Category, category, StringComparison.OrdinalIgnoreCase)); } } }这只是一个简单的模拟实现,控制器类内部使用固定数组来模拟数据存储产品。当然,在实际的应用程序,将从数据库中查询或使用一些其他外部数据源。
控制器定义返回产品清单的三种方法:
GetAllProducts方法 返回IEnumerable <Product>类型的产品的整个列表。
GetProductById方法 根据产品Id查找一个单一的产品。
GetProductsByCategory方法 返回与指定类别的所有产品。
每个控制器上的方法映射到一个 URI:
控制器的方法 URI GetAllProducts /api/products GetProductById /api/products/id GetProductsByCategory /api/products/?category=category 客户端可以调用该方法,通过发送一个 HTTP GET 请求的 uri。稍后,我们来看看这种映射如何完成的。首先,让我们试试看。
使用浏览器调用 Web API
打开浏览器 输入http://localhost:xxxx/api/products/。(替换"xxxx"为实际的端口数目。)
具体的结果取决于您所使用的 web 浏览器。Ie 浏览器将提示您打开或保存一个名为Product的"文件".
"文件",实际上就是 HTTP 响应的正文。单击打开。在打开方式对话框中选择记事本。单击确定,出现提示时,单击打开。该文件应包含数组的产品 JSON 表示形式:
在Mozilla Firefox,将显示为 XML 格式在浏览器中。
差异的理由是 Ie 和火狐浏览器发送标头接受不同,因此 web API 在响应中发送不同的内容类型。
可以尝试请求浏览到这些 Uri:
?http://localhost:xxxx/api/products/1
?http://localhost:xxxx/api/products?category=hardware第一次应返回的条目 id 等于 1。第二个应回到"硬件"所有类别的产品平等的列表,(在本例中,单个项目)。
使用Javascript 和 jQuery 调用 Web API
在前一节中,我们调用直接从浏览器请求的 web API。但大部分的 web Api由客户端应用程序以编程方式使用。所以让我们写一个简单的 javascript 客户端。在解决方案资源管理器中,展开视图文件夹中。双击以打开一个名为 Index.cshtml 的文件。
Index.cshtml使用razor 视图引擎呈现,本例中我们不使用任何的razor 语法,我们使用纯html和javascript的方式。
将文本修改为以下内容:
<!DOCTYPE html> <html lang="en"> <head> <title>ASP.NET Web API</title> <link href="http://www.cnblogs.com/Content/Site.css" rel="stylesheet" /> <script src="http://www.cnblogs.com/Scripts/jquery-1.7.1.min.js" type="text/javascript"> // TODO Add script </script> </head> <body id="body" > <div class="main-content"> <div> <h1>All Products</h1> <ul id="products"/> </div> <div> <label for="prodId">ID:</label> <input type="text" id="prodId" size="5"/> <input type="button" value="Search" onclick="find();" /> <p id="product" /> </div> </div> </body> </html>
获取产品的列表
若要获取产品的列表,"api/products"发送一个 HTTP GET 请求。您可以使用 jQuery,如下所示:<script type="text/javascript"> $(document).ready(function () { // Send an AJAX request $.getJSON("api/products/", function (data) { // On success, 'data' contains a list of products. $.each(data, function (key, val) { // Format the text to display. var str = val.Name + ': $' + val.Price; // Add a list item for the product. $('<li/>', { text: str }) .appendTo($('#products')); }); }); }); </script>GetJSON函数发送 AJAX 请求。响应将是 JSON 对象的数组。GetJSON的第二个参数是一个请求成功完成时调用的回调函数。
获取产品 Id
若要获取产品按 ID,将发送到 HTTP GET 请求"/id",其中id是产品 id。将下面的代码添加到该脚本块:
function find() { var id = $('#prodId').val(); $.getJSON("api/products/" + id, function (data) { var str = data.Name + ': $' + data.Price; $('#product').text(str); }) .fail( function (jqXHR, textStatus, err) { $('#product').text('Error: ' + err); }); }下面的代码显示完整的 Index.cshtml 文件:
<!DOCTYPE html> <html lang="en"> <head> <title>ASP.NET Web API</title> <link href="http://www.cnblogs.com/Content/Site.css" rel="stylesheet" /> <script src="http://www.cnblogs.com/Scripts/jquery-1.7.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { // Send an AJAX request $.getJSON("api/products/", function (data) { // On success, 'data' contains a list of products. $.each(data, function (key, val) { // Format the text to display. var str = val.Name + ': $' + val.Price; // Add a list item for the product. $('<li/>', { text: str }) .appendTo($('#products')); }); }); }); function find() { var id = $('#prodId').val(); $.getJSON("api/products/" + id, function (data) { var str = data.Name + ': $' + data.Price; $('#product').text(str); }) .fail( function (jqXHR, textStatus, err) { $('#product').text('Error: ' + err); }); } </script> </head> <body id="body" > <div class="main-content"> <div> <h1>All Products</h1> <ul id="products"/> </div> <div> <label for="prodId">ID:</label> <input type="text" id="prodId" size="5"/> <input type="button" value="Search" onclick="find();" /> <p id="product" /> </div> </div> </body> </html>
运行应用程序
按 f5 键以启动调试应用程序。在 web 页应如下所示: