.NET MVC 中 Excel的读取操作
电脑版发表于:2019/11/29 16:36
经常看到新闻说熬夜可能会猝死,真是吓死我了,以后再也不看新闻了。个如你一般的人

今天我们分享的文章是关于mvc框架中对Excel表格的读取操作,它有两种方法:
方法1-->微软自带的方法
第一:我们需要导入命名空间,如下图:

第二:我们就可以读取自己创建目录下的Excel文件了,代码如下:
public ActionResult Index()
{
//读取excel文件内容
//方法1:微软自带的方法
string url = Server.MapPath("~/excel/students.xls");
string connstr = "Provider=Microsoft.Jet.OLEDB.4.0;" + "Extended Properties=\"Excel 8.0;HDR=YES;IMEX=1\";Data Source=" + url;
using (OleDbConnection conn = new OleDbConnection(connstr))
{
conn.Open();
using (OleDbCommand command = new OleDbCommand("select * from [Sheet1$]", conn))
{
OleDbDataReader reader = command.ExecuteReader();
while(reader.Read())
{
//列 注意:excel表里每列数据的类型要一致
object number = reader[0];
object username = reader[1];
Response.Write(number + ":" + username + "<br/>");
}
}
}
Response.End();
return View();
} 注释:我们定义自己文件路径-->定义连接的字符串connstr-->接下来就像操作数据库连接,获取数据原理一致了.
注意:我们在查询表时,当前excel表内的表名(Sheet1),需要用[]括起,末尾还需要$结尾.这是微软查询的格式.
方法2-->利用插件和文件流进行读取操作
第一:我们先在程序的引用出导入插件NPOI.dll,然后导入命名空间,如下图

第二:通过文件流打开路径下的excel文件,进行读取,代码如下:
public ActionResult Index()
{
////读取excel文件
////方法2 -->利用插件和文件流
string url = Server.MapPath("~/excel/students.xls");
FileStream fileStream = new FileStream(url, FileMode.Open);
//通过文件流打开excel表格
HSSFWorkbook workbook = new HSSFWorkbook(fileStream);
//读取某一张表
HSSFSheet sheet = workbook.GetSheet("Sheet1") as HSSFSheet;
for (int i = 0; i < sheet.LastRowNum; i++)
{
HSSFRow row = sheet.GetRow(i) as HSSFRow;
string number = "";
//判断值类型
if (row.GetCell(0).CellType == NPOI.SS.UserModel.CellType.STRING)
{
number = row.GetCell(0).StringCellValue;
}
if (row.GetCell(0).CellType == NPOI.SS.UserModel.CellType.NUMERIC)
{
number = row.GetCell(0).NumericCellValue + "";
}
string name = row.GetCell(1).StringCellValue;
Response.Write(number + ":" + name + "<br/>");
}
return View();
}注释:我们表格里的每一行数据的类型可能不一致,所以就需要判断一下,否则它会报类型不一致的错误.
前台我们用表单提交,访问地址,进行操作,代码如下:
<form method="post" action="~/npoi/read" enctype="multipart/form-data" style="width:300px;"> <input type="file" name="username" /> <input type="submit" value="上传导入" /> </form>
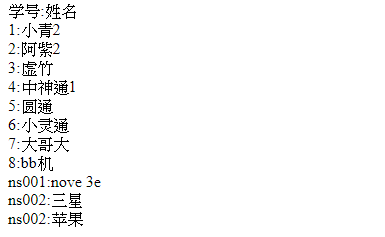
点击上传的效果如下:

好啦,今天的分享到这里了,希望此文章对你有帮助,同时也希望我们有一个记录知识点的好习惯.

