vue 父组件调用子组件方法或子组件调用父组件方法
电脑版发表于:2020/8/12 21:41
一 父组件调用子组件方法
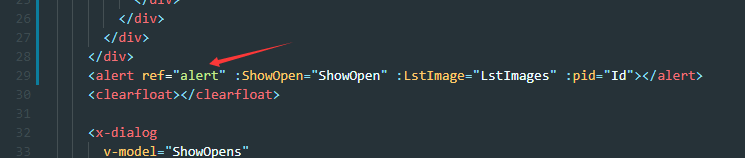
子组件 定义一个 ref :ref具有唯一性
调用 : this.$refs.alert.子组件方法
还可以获取data数据同上
二子组件调用父组件方法
1.1
this.$parent.父组件方法;
或者
引用子组件添加@myevent="getMyEvent"
父组件里面添加getMyEvent()方法
子组件调用
this.$emit("myevent", "传值");
//更新
注意 @myevent 必须小写 ,如果大写vue会自己转成小写,所以大写时子组件调用回调方法myevent 会找不到

