点击input弹出table数据表格
电脑版发表于:2019/3/19 17:37
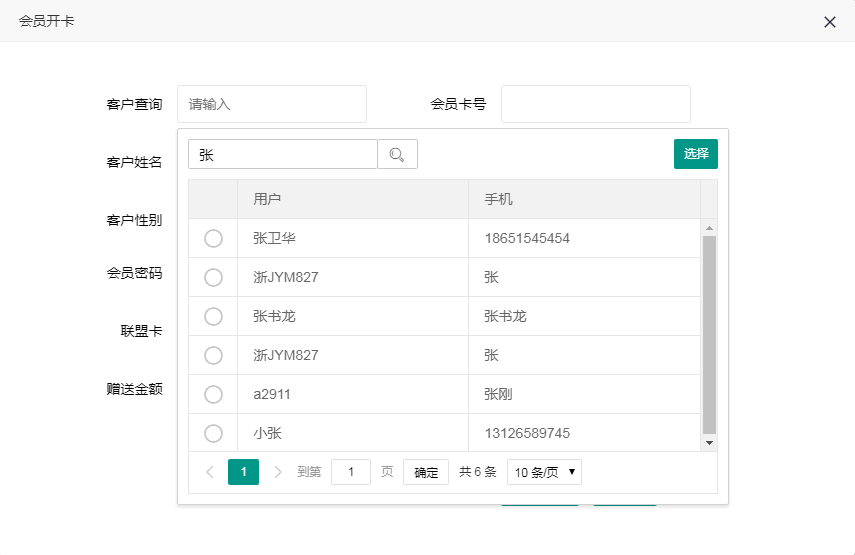
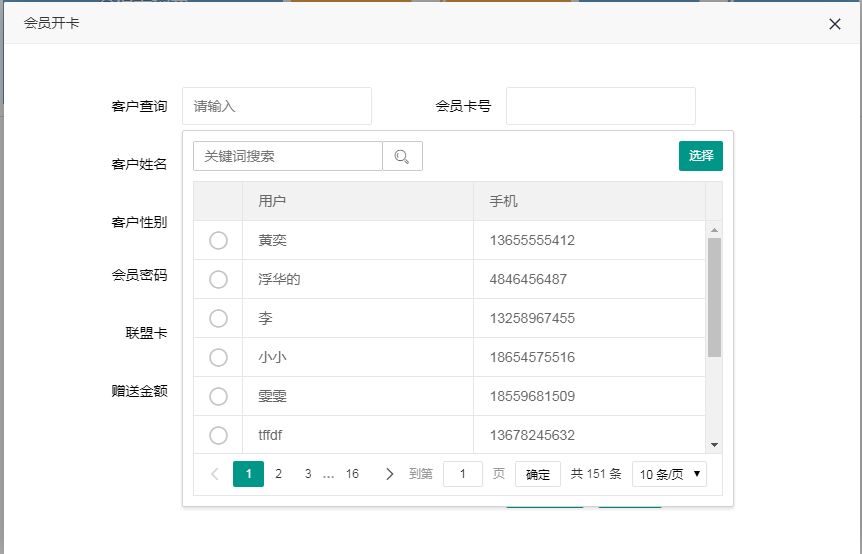
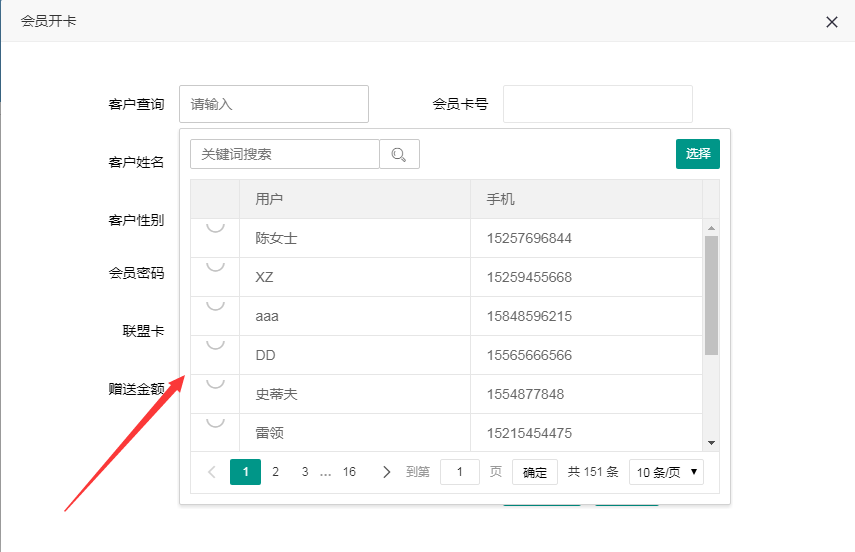
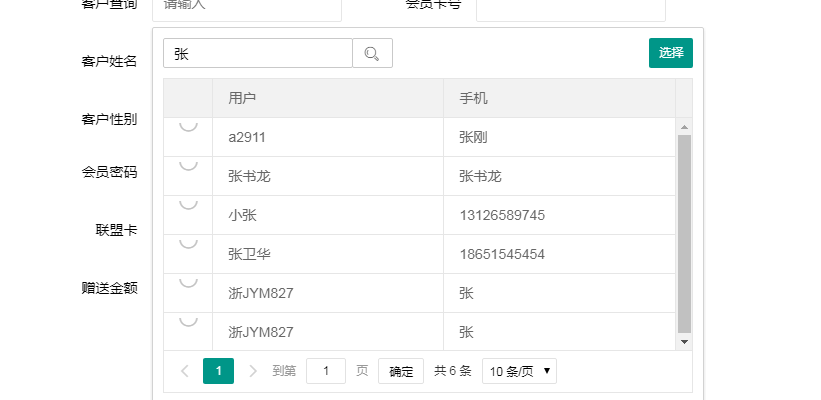
先看下效果图

插件下载地址 https://gitee.com/lolicode/layui_component_tableselect
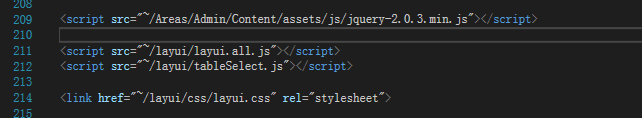
因为是以layer基础开发所以要引用layer 相关js

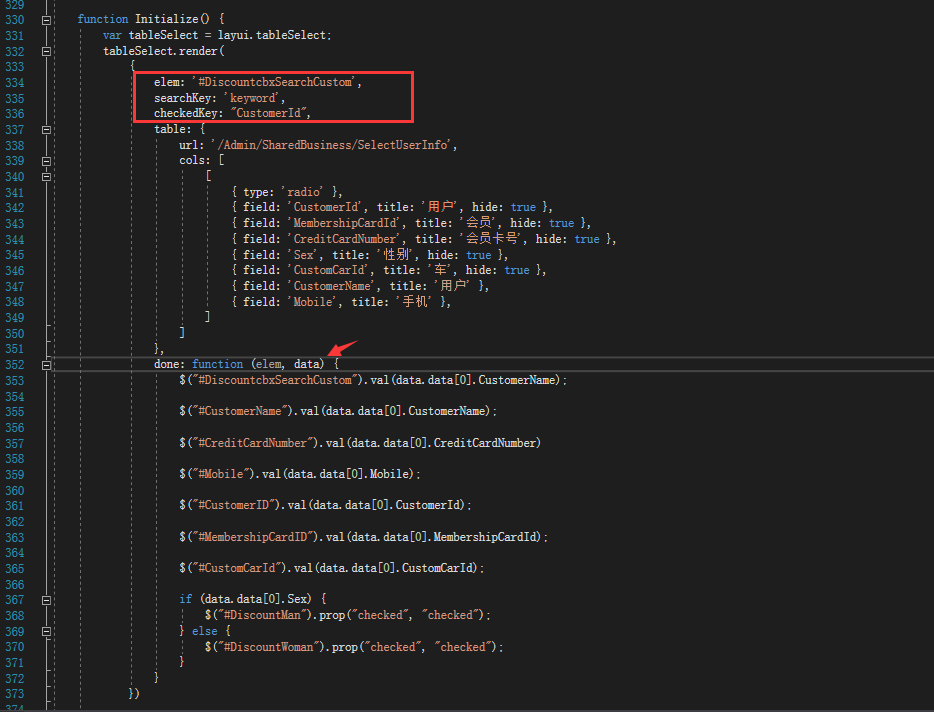
实例化表格

参数:elem:绑定input的ID,searchKey:搜索的关键字,checkedKey:选中字段(如果前台没有会影响选中一般为ID),data:为获取到的一行数据
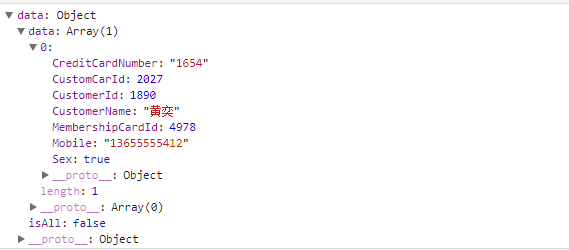
数据格式为数组:

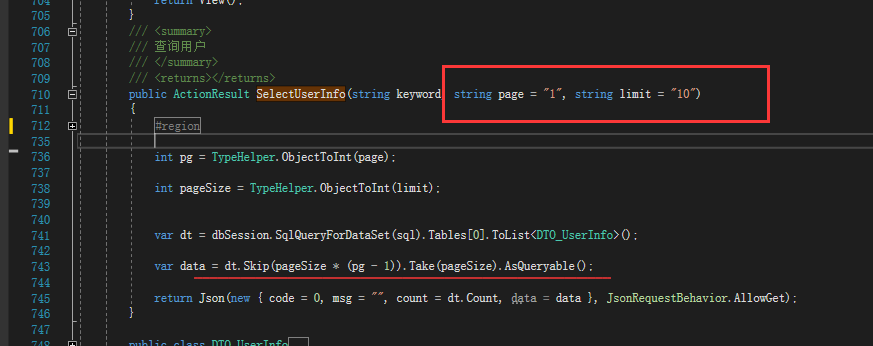
后端接收相关参数进行(EF)分页page:第几页,limit:每页显示条数:

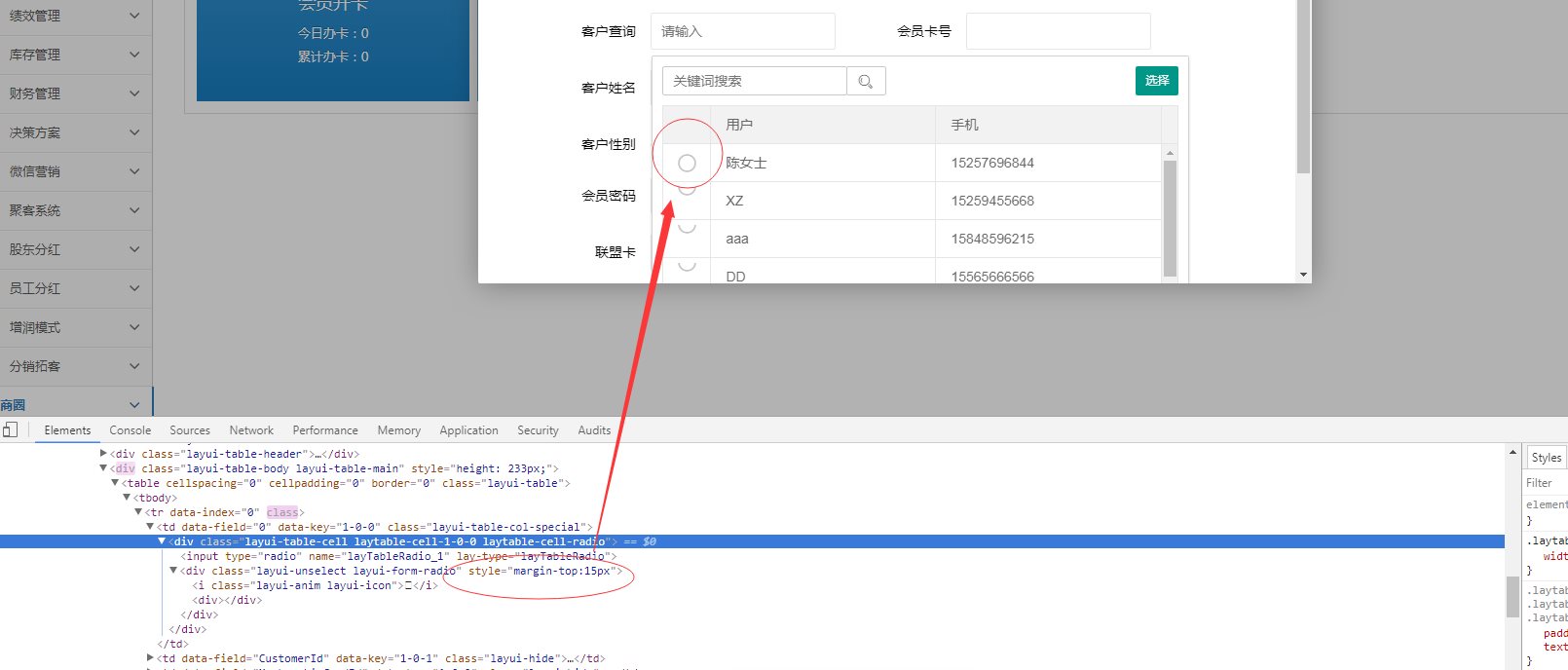
做完这一步你会发现我们样式跟展示不一样(不知道是不是大家都这样):

然后找遍layer相关文档发现可以设置表头 style :margin-top但是没用,然后只能自己想办法写样式了,于是在浏览器进入开发者模式

这样设置好了后,发现可行,$("tbody .layui-icon").attr("style", "margin-top: 15px");实例化添加样式,发现没鸟用!
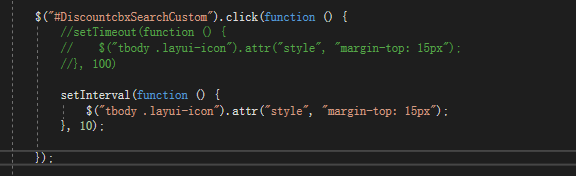
经过研究发现,表格是在点击input弹出于是只要添加点击事件就可以了,但是这样有个弊端,因为表格是一开始实例化这样添加样式没什么用,想到js延时执行方法setTimeout和setInterval,
setTimeout当点击查询时样式会变回去,所以采用setInterval,


然后大功告成啦!